What It Is
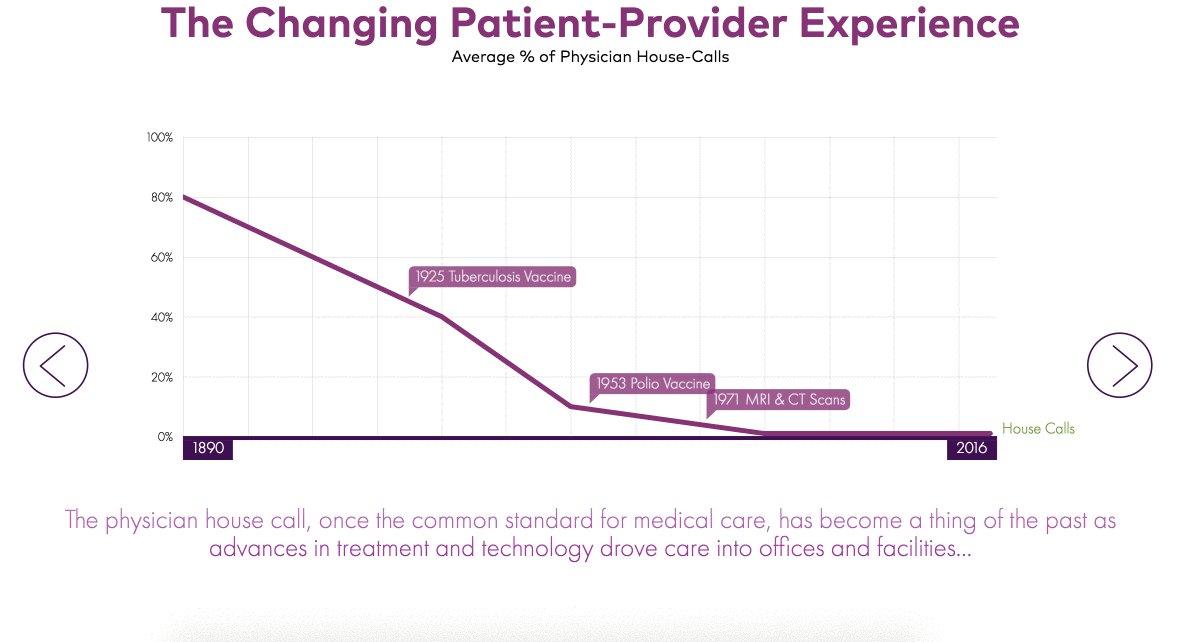
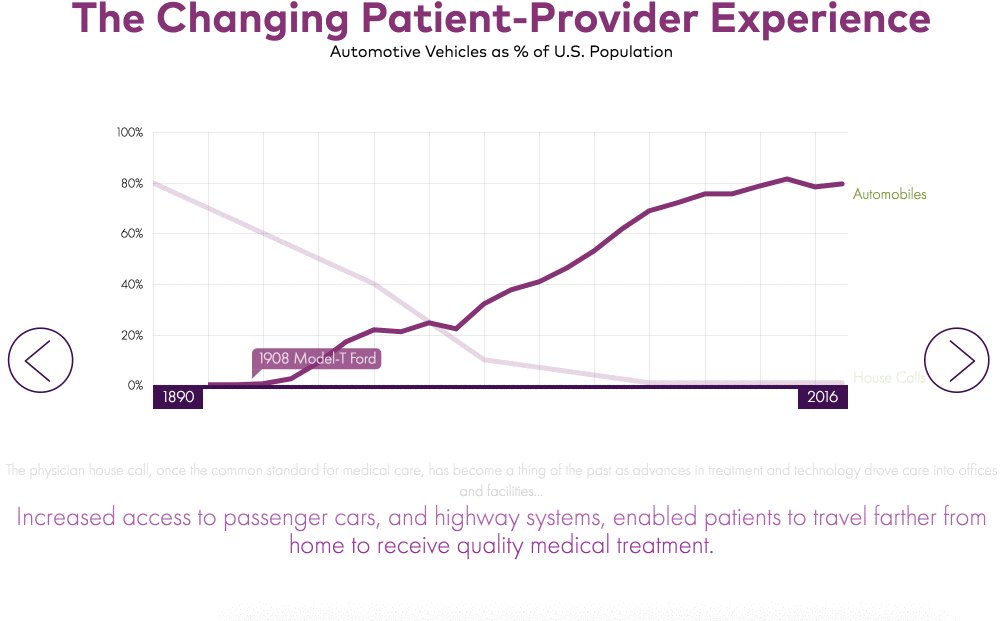
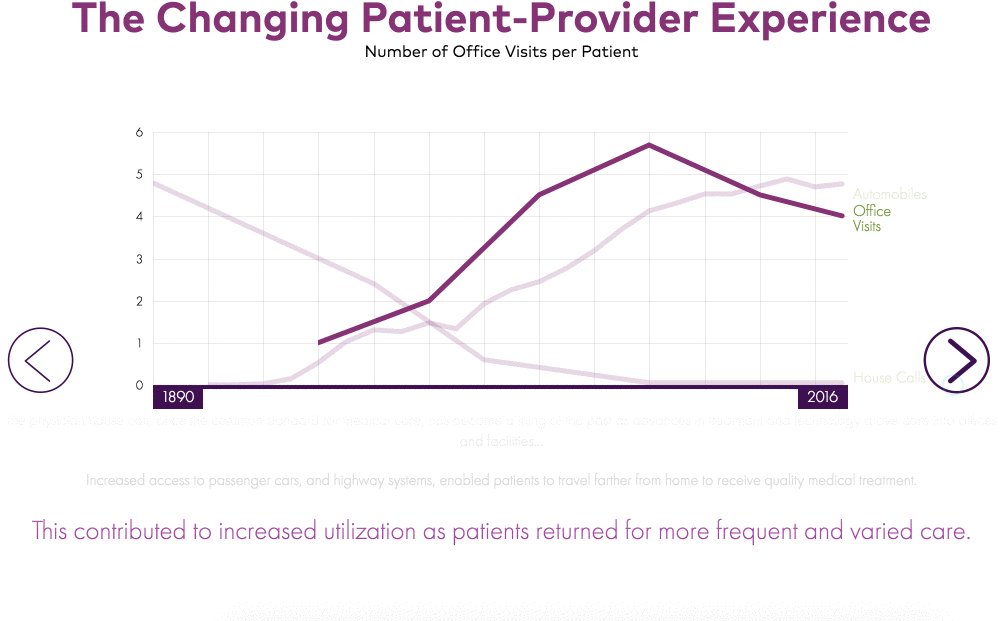
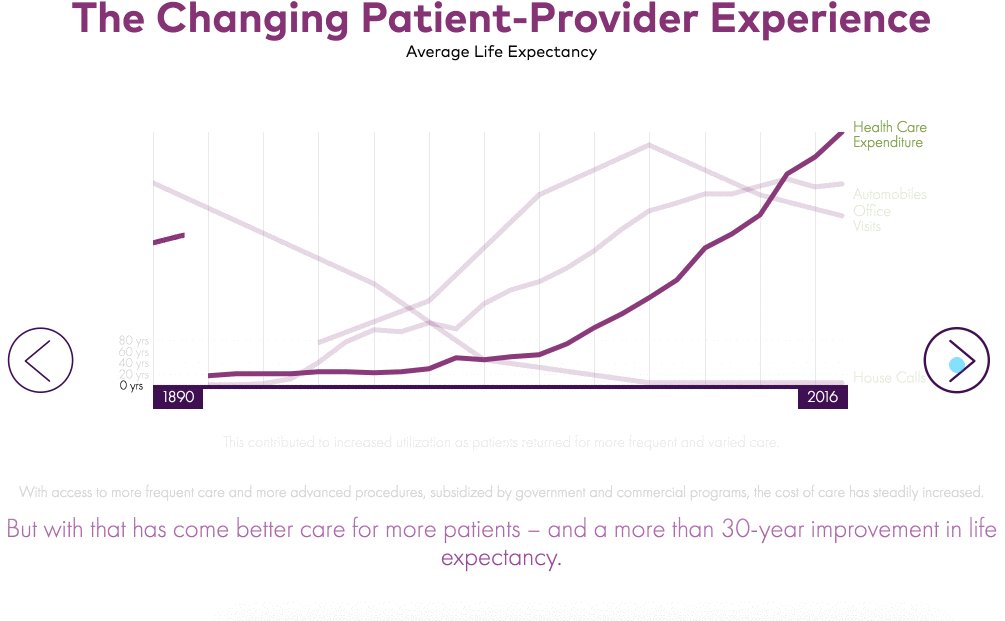
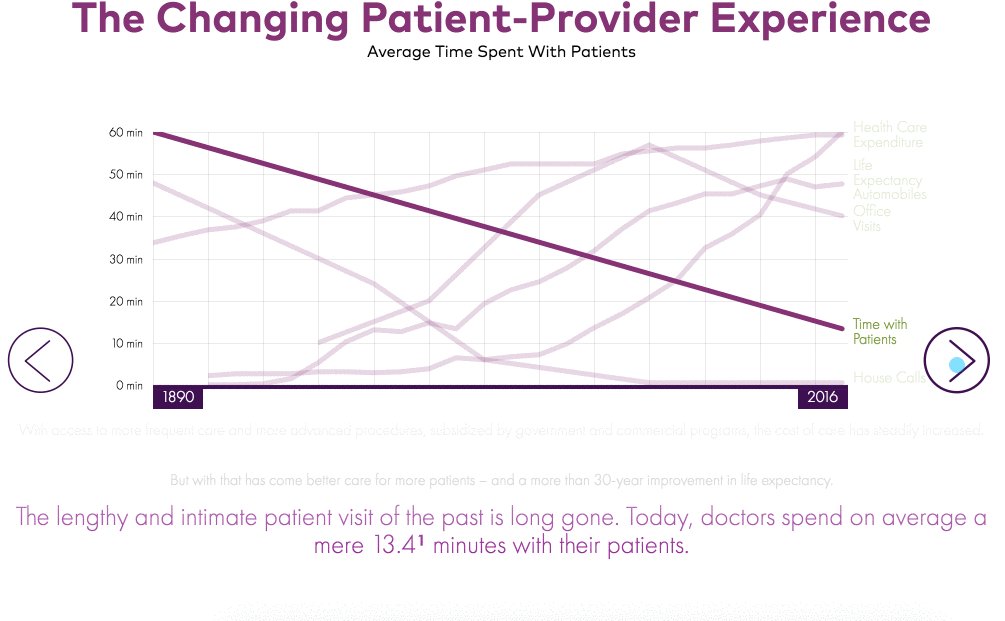
I built this interactive line chart using D3 and React. Scrolling down the page triggers new lines to animate in. It also features animated explanatory text. The novelty of this chart is that previous data is faded (both the lines in the line chart and the explanatory text) when new data comes into view.

Technical Details
Two versions of this app were built. The original version was built by another developer with Angular and Highcharts. This initial app did not meet client requirements. I was brought into to “fix it”. Highcharts is a great library for quick, no-effort visualizations, but I could tell immediately it was incapable of creating the final product the client wanted. After some tough conversations, I rebuilt the app in its entirety.
This was the first sizable project I ever wrote using React, although most of the work is being done by D3. The app is more or less one parent component that handles Ajax requests and three child components that do most of the direct DOM maniupation - one for the header text, one for the chart itself, and one for the text crawl on the botttom of the page.